【jQuery】モーダルダイアログをコピペで作ろう

データの更新・削除する前に、必ず確認画面を表示させると思います。
表示させる理由として、データを誤って更新・削除させないようにするためです。
お手軽に実装したい場合、JavaSprictの「Confirm」を使われると思います。
Java Sprict版Confirm
<?php /* * Java Sprict版 Confirm */ ?> <!DOCTYPE html> <html> <head> <title>Java Sprict版 Confirm</title> <meta charset="utf-8" /> </head> <body> <p><input type="button" value="javasprict確認ダイアログ" onClick="disp()"></p> <script> function disp(){ if( window.confirm('更新します。よろしいですか?') ){ // OK }else{ // キャンセル } } </body> </html>
下記の画面が表示されれば成功です。

ただ、この表示方法は、昔から使われてましたが、最近はあまり見かけなくなりました。
(むしろスパム系のサイトが多いので印象がよくないかも・・・)
そこで、簡単に実装できて、尚且つかっこいいものはないのか探したところ、、、
「今流行りのデザインで、尚且つかっこいい!」
と個人的に思う、jQuery版のComfirmがありましたので紹介したいと思います。
jQuery Confirmのダウンロード先
tutorialzine.com
デモ画面は下記のURLから動作確認ができます。
A jQuery Confirm Dialog Replacement with CSS3 | Tutorialzine Demo
×ボタンをクリックまたはタップすることで、Comfirmが表示されます。
デモを見ると、Comfirm以外にも使えて幅広く使えそうです!
では、実際に実装するときのソースを紹介。
モーダルダイアログ表示サンプル
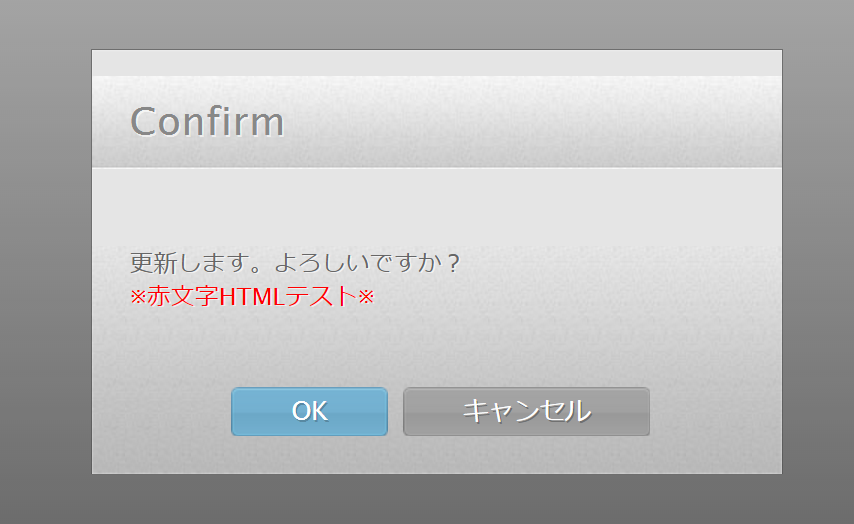
<!DOCTYPE html> <html> <head> <title>jQuery</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="./jquery.confirm/jquery.confirm/jquery.confirm.css" rel="stylesheet"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="./jquery.confirm/jquery.confirm/jquery.confirm.js"></script> </head> <body> <script> $(document).ready(function(){ $.confirm({ title:'Confirm', message:'更新します。よろしいですか?<br /><font color="#FF0000">※赤文字HTMLテスト※</font>', 'buttons' : { 'OK' : { 'class' : 'blue', 'action': function(){ // OKボタン押されたときの処理を記載 } }, 'キャンセル' : { 'class' : 'gray', 'action': function(){ // キャンセルボタン押されたときの処理を記載 } } } }); }); </script> </body> </html>
※「jquery.confirm.css」「jquery.confirm.js」の配置パスは各自の環境に応じて変更してください。
下記の確認画面が表示されれば成功です。

※必要なファイルは「jquery.confirm」フォルダのあるファイルのみになります。
画像ファイルも使用しているため、デザインが崩れる場合は、画像が読み込めてない可能性があります。
確認方法として、ブラウザ開いた状態(Chromeの場合)で、F12を押すとDeveloper Toolsが開くので、エラーがないか確認してみましょう。
【追記】SweetAlertでダイアログ表示
最近見つけたのですがこちらもオススメです。
確認ダイアログの表示
<script src="https://unpkg.com/sweetalert/dist/sweetalert.min.js"></script> <script> var options = { text:"確認メッセージサンプル", buttons:{ cancel: "キャンセル", ok: true } }; swal(options).then(function(val){ if( val ) { alert('ok'); } else { alert('キャンセル'); } }); </script>